建筑铝网拉伸网吊顶与设计学院天花铝拉网吊顶,沃兹耶因大学建筑与设计学院是一所年轻的土耳其私立大学,是ARK进行总体规划和建筑设计的,是其十年工作的结晶。 ARK是由AIA建筑师Roger L Klein创立的新兴设计工作室,他与当地工作室BG Architects共同领导了该建筑的设计。对于建筑师而言,为建筑和设计学院这种建筑设计研究机构设计建筑物可能是千载难逢的机会。以适度的预算设计出具有如此高要求的建筑,这使它成为更大的挑战和成就。


我们针对该建筑的设计方案基于永恒而又令人兴奋的建筑语言,该语言将所有周边校园建筑联系在一起,对角线将与十年前设计的原始四边形校园整合在一起。基地平面图的最初空间形态铝拉网定义了几何形状,并揭示了构图的每个互补部分,包括用独特的标志性三角形铝网拉伸网风化钢制外墙面板缓和了西立面上的低角度阳光。这种三角形铝拉网面板系统还可以使长的建筑立面优雅地过渡到倾斜的位置。

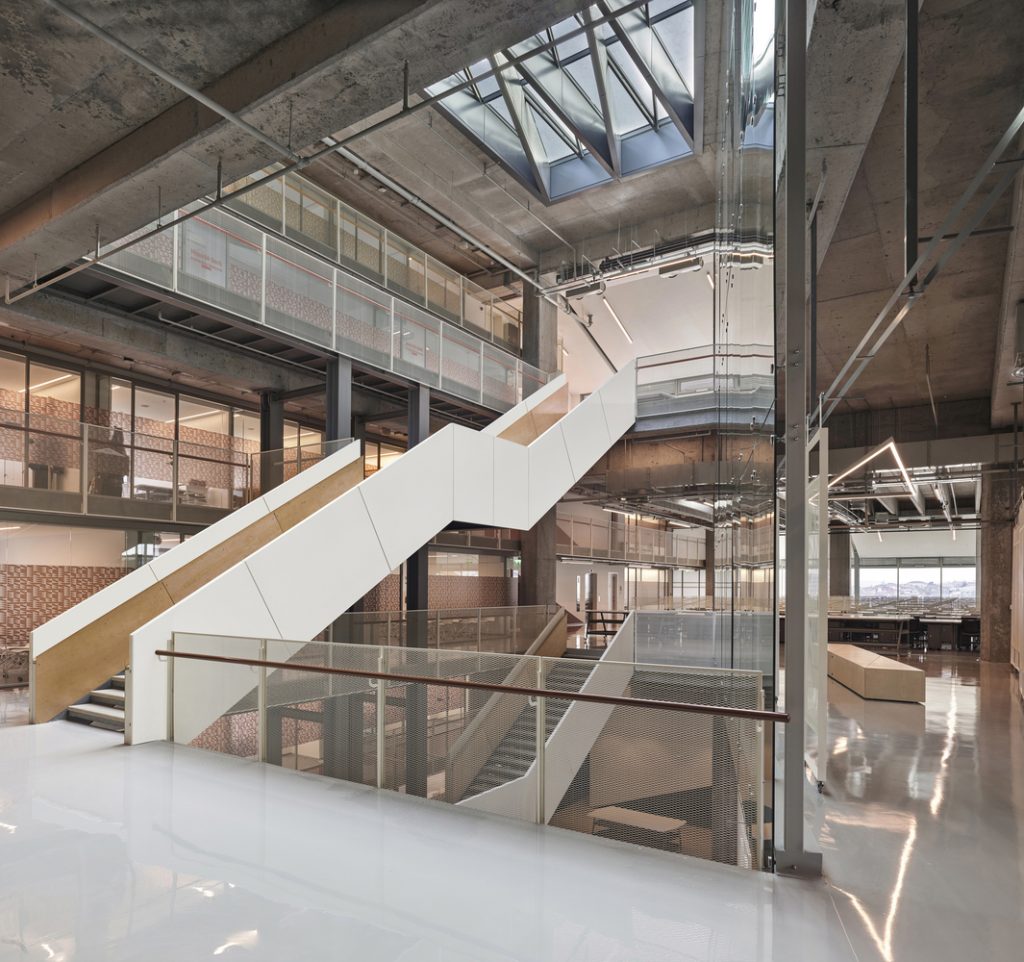
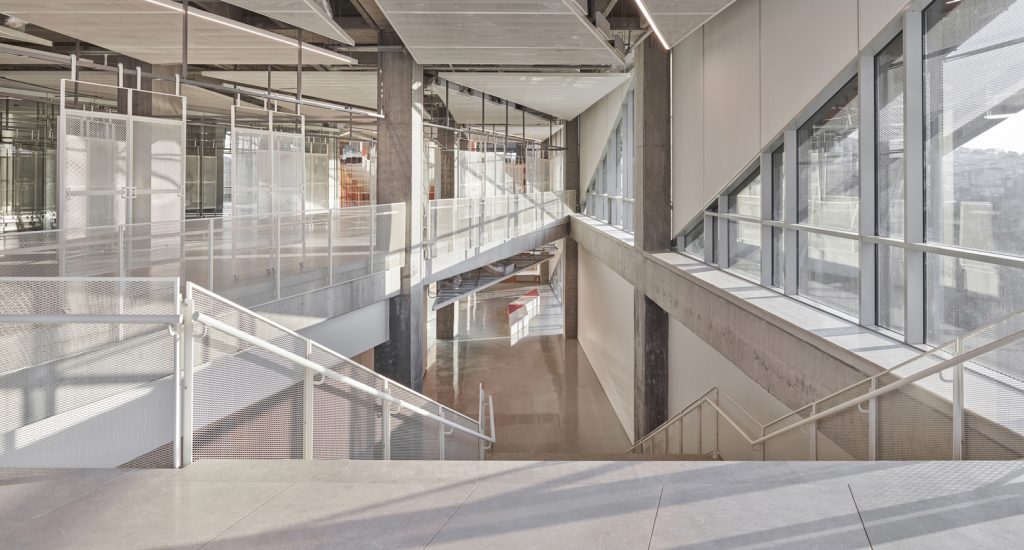
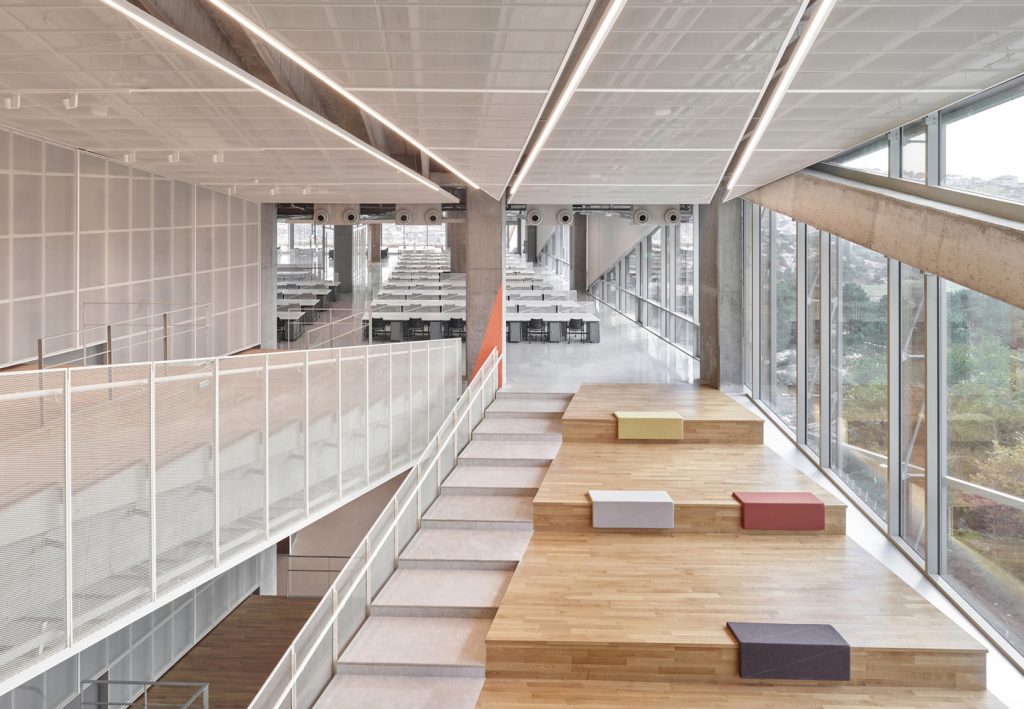
 挑高的工作室内部在空间流动和细节方面严格遵循三角几何形状。最重要的是,这种铝拉网几何形状为建筑物中心的独特部分提供了灵感,在这里,楼板分裂出3m的错层高度,为工作室创造了一个充满活力的社交评论空间。新的建筑与设计学院(FAD)提供超过25000平方米的设计教育设施,并锚定了由ARK设计的校园的西南角。FAD的地理位置为现有校园打造了一个强大而有影响力的新入口广场。广场和铝网拉伸网建筑物将明显改变校园下部四边形的使用和活动,同时牢固地连接到十年前由ARK设计的学生中心前面的上部主要四边形。
挑高的工作室内部在空间流动和细节方面严格遵循三角几何形状。最重要的是,这种铝拉网几何形状为建筑物中心的独特部分提供了灵感,在这里,楼板分裂出3m的错层高度,为工作室创造了一个充满活力的社交评论空间。新的建筑与设计学院(FAD)提供超过25000平方米的设计教育设施,并锚定了由ARK设计的校园的西南角。FAD的地理位置为现有校园打造了一个强大而有影响力的新入口广场。广场和铝网拉伸网建筑物将明显改变校园下部四边形的使用和活动,同时牢固地连接到十年前由ARK设计的学生中心前面的上部主要四边形。


建筑物的一般形式,天花铝拉网吊顶设计表达的几何严谨性以及建筑物产生的空间图案来自三个主要因素:#1-建筑物中心处的“分层工作室”创造了所有堆叠空间之间的视觉和物理连接。 #2-设计的整体三角形几何形状生成自一个比例系统,该比例系统将所有部分与整体联系起来。 #3-内部的“对角线空间流”将FAD的主要入口直接连接到校园的主要区域和建筑物中央的评论休息空间。


贯穿创造和评论空间的连续视线,鼓励跨学科的交流,并为学生和教职员工增强外围视野感。大型挑高的工作室和中央错层休息评论空间的内部功能在面向西面的三角形立面中得以体现,铝拉网吊顶立面构筑了邻近森林和广阔的伊斯坦布尔市全景。风化钢立面的实心/空隙组合缓解了低角度的西晒,同时呼应了建筑基地和邻近森林山坡的坡度。


